WP7のLoopingSelector(応用編)
- 2011年05月14日
- カテゴリー:技術情報
- タグ:LoopingSelector, WindowsPhone
 前回に引き続き、今回はLoopingSelectorコントロールをデータバインドで使用する方法をご紹介します。
前回に引き続き、今回はLoopingSelectorコントロールをデータバインドで使用する方法をご紹介します。
どうやって実現する?
今回の方法では、LoopingSelectorとDataSourceを『Behavior』クラスにより間接的にデータバインドさせます。つまり、両者の間にBehaviorクラスを仲介させることにより、データバインドを橋渡しさせるわけです。この方法であれば、前回作成した『ILoopingSelectorDataSource』実装クラスを再利用できますし、少ない工数で実現することができそうですね!
こんな感じのXAMLになる!
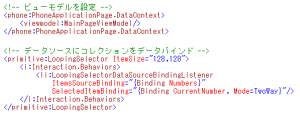
 先に、完成形となるXAMLの配置方法を左記に記載します。前回投稿したXMALと比較してもらえるとわかると思いますが、パッと見はほとんど同じように見えますね。大きな違いとしては、前回はDataSourceを直接設定していたのに対し、今回はBehaviorを設定してデータバインドを定義しています。設定されたBehaivorの内部では、バインドされた情報をもとにLoopingSelectorのDataSourceを初期化して、バインドされたプロパティとDataSourceを相互に関連付けます。
先に、完成形となるXAMLの配置方法を左記に記載します。前回投稿したXMALと比較してもらえるとわかると思いますが、パッと見はほとんど同じように見えますね。大きな違いとしては、前回はDataSourceを直接設定していたのに対し、今回はBehaviorを設定してデータバインドを定義しています。設定されたBehaivorの内部では、バインドされた情報をもとにLoopingSelectorのDataSourceを初期化して、バインドされたプロパティとDataSourceを相互に関連付けます。
Behaviorを実装しよう!
 では肝心のビヘイビアを実装しましょう。ソースコードは左記のとおりです。一見するとかなりのコード量に見えますが、前半は依存関係プロパティの定義が占めていますので、実際の処理はそんなに多くありません。重要なポイントは、依存関係プロパティの型がBindingクラスであるという点です。通常はIEnumerable型だったりint型だったりするわけですが、そんなことをしようものならたちまち『XamlParseException』が発生します。ですので、依存関係プロパティをBinding型とすることにより、バインド情報そのものを受け取るようにします。この対処方法は、WP7版のMvvmLightやPrismにおいても採用されていますね。
では肝心のビヘイビアを実装しましょう。ソースコードは左記のとおりです。一見するとかなりのコード量に見えますが、前半は依存関係プロパティの定義が占めていますので、実際の処理はそんなに多くありません。重要なポイントは、依存関係プロパティの型がBindingクラスであるという点です。通常はIEnumerable型だったりint型だったりするわけですが、そんなことをしようものならたちまち『XamlParseException』が発生します。ですので、依存関係プロパティをBinding型とすることにより、バインド情報そのものを受け取るようにします。この対処方法は、WP7版のMvvmLightやPrismにおいても採用されていますね。
ただしこのままでは、Bindingクラスから値を取得することができないため、バインドされたプロパティとDataSourceの橋渡しが行えません。そこで活躍するのが、PrismやMvvmLight に含まれている『BindingListener』クラスです。このクラスを利用することにより、バインドされたプロパティの値を取得することができるようになり、晴れて双方向のデータバインドを実現することが可能となります!ヽ(゚´Д`)ノ゚
サンプルコードはこちらから!
LoopingSelectorに関するサンプルコードは以下のリンクからダウンロードすることが可能です。なお実行には『Silverlight for Windows Phone Toolkit』がインストールされている必要がありますのであらかじめご了承ください。
LoopingSelectorSample
さいごに!
ということで、最終的にはだいぶ簡潔にデータバインドを実現することができました。工数などに応じて適材適所だとは思いますが、BehaviorやTriggerActionは、ある程度使いこなせると非常に便利な機能ですね!それにしても、なんか最近イラストばかり描いていたから、久しぶりにシステムエンジニアらしい更新をした気がする…(; ̄ー ̄



