WP7のゲームループはUIスレッド?(前編)
- 2011年05月26日
- カテゴリー:技術情報
- タグ:Silverlight, WindowsPhone, WPDT7.1β, XNA
 「WPDT 7.1β」では、SilverlightとXNAを相互運用することが可能となりました。この機能を利用することにより、例えばSilverlightのコントロールとXNAのゲームロジックを同一の画面内で共存させることが可能となります。個人的にイチ押しの機能です。
「WPDT 7.1β」では、SilverlightとXNAを相互運用することが可能となりました。この機能を利用することにより、例えばSilverlightのコントロールとXNAのゲームロジックを同一の画面内で共存させることが可能となります。個人的にイチ押しの機能です。
ちなみにこの機能は、Silverlight5のDrawingSurfaceクラスにおいて、より洗練された形で実装されています。ですがそれでも、利用する際にはXNAに関する知識が少なからず必要となります。また、WP7も将来的にはSilverlight5ベースになるでしょうし、今のうちからXNAの使い方を理解しておくのも良いと思います。
話が少しそれましたが、左記画像のアプリではこの機能を利用して、UIコントロールをSilverlightで制御し、ローザさんの3DモデルをXNAで制御しています。メッシュデータの利用方法など、XNAの基礎知識に関してはまた別の機会にご紹介するとして、今日の本題はXNAのゲームループからSilverlightのUIコントロールを操作することは可能か?という内容です。たとえば、3Dモデルのアニメーションが終わったらUIコントロールの状態を変更する、みたいなことが可能かどうかということですね。
まずはおさらい!
 SilverlightとXNAを相互運用する場合、WP7.1ではGameTimerクラスを利用します。早い話、このタイマーがOnUpdateイベントとOnDrawイベントを交互に発行…つまりゲームループを発生してくれるので、これらのイベント内でXNAの更新処理と描画処理をしてあげればよいわけです。概略は右記画像のとおりです。仕組みは単純ですね~!このため、当然ではありますが、SilverlightのUIコントロールをXNAのゲームループから参照しても、別にビルドエラーにはなりません。でもじゃあ実行時に、XNAのゲームループ内からSilverlightのUIコントロールを操作した場合は…一体どうなるのでしょう?
SilverlightとXNAを相互運用する場合、WP7.1ではGameTimerクラスを利用します。早い話、このタイマーがOnUpdateイベントとOnDrawイベントを交互に発行…つまりゲームループを発生してくれるので、これらのイベント内でXNAの更新処理と描画処理をしてあげればよいわけです。概略は右記画像のとおりです。仕組みは単純ですね~!このため、当然ではありますが、SilverlightのUIコントロールをXNAのゲームループから参照しても、別にビルドエラーにはなりません。でもじゃあ実行時に、XNAのゲームループ内からSilverlightのUIコントロールを操作した場合は…一体どうなるのでしょう?
やってみよう!
ということで、やってみました!結論から先に申しますと、XNAのゲームループからSilverlightのUIコントロールを操作することは可能です!やったね、たえちゃん!…ん?でも待てよ。たしかSilverlightのUIコントロールはUIスレッド以外から操作することはできないはず…。なのにうまく動くのは…なぜ?
調べてみよう!
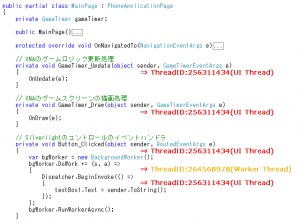
 これを検証するために、左記のようなコードにおいて、SilverlightのイベントハンドラとXNAのゲームループのスレッドIDを取得し比較してみました。すると面白いことに、上記のスレッドIDは完全に一致します。このことから、XNAのゲームループはUIスレッド上で実行されていることがお分かりいただけると思います。GameTimerクラスは、普通のTimerというよりはむしろDispatcherTimerに近い感じなんですね。ともあれこれで、XNAのゲームループ内からSilverlightコントロールをガンガン更新しても何ら問題ないことがわかりました。実際に、最大FPSで回しているゲームループからテキストボックスのテキストを(1秒間に数十回)変更しても、問題なく更新されます。
これを検証するために、左記のようなコードにおいて、SilverlightのイベントハンドラとXNAのゲームループのスレッドIDを取得し比較してみました。すると面白いことに、上記のスレッドIDは完全に一致します。このことから、XNAのゲームループはUIスレッド上で実行されていることがお分かりいただけると思います。GameTimerクラスは、普通のTimerというよりはむしろDispatcherTimerに近い感じなんですね。ともあれこれで、XNAのゲームループ内からSilverlightコントロールをガンガン更新しても何ら問題ないことがわかりました。実際に、最大FPSで回しているゲームループからテキストボックスのテキストを(1秒間に数十回)変更しても、問題なく更新されます。
潜む危険…
…でも、この事実に喜んでばかりもいられません。なぜなら、この事実にはある重大な危険性が潜んでいるからです。ということで、続きは次回の投稿で!



