今回は、WP7アプリケーションが満たすべき内容について規約している「Application Certification Requirements for Windows Phone」を紐解いてみましょう。残念ながら上記の規約はいまだ日本語化されていないため、今回はこれを適当に和訳しつつ要点だけをまとめていってあげるんだからねッξ〃Д〃)ξ …規約は主に以下の7章で構成されています。かなり文章多めですが、くじけずに順を追ってみていきましょう。
- 1. Application Certification Requirements
- 2. Application Policies
- 3. Content Policies
- 4. Application Submission Requirements
- 5. Technical Certification Requirements
- 6. Additional Requirements for Specific Application Types
- 7. Change History
1. Application Certification Requirements
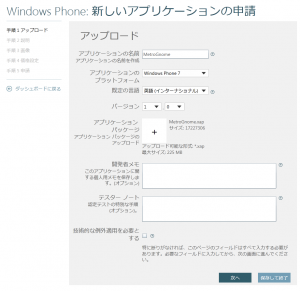
この章では、アプリケーションが審査を経てマーケットプレイスに公開されるまでのプロセスが記載されています。たとえば、アプリを登録するためには開発者がAppHubからXAPをアップロードして、そのあとでマイクロソフトが色々と審査をして大丈夫なら署名を追加したXAPをマーケットプレイスに公開してあげるけど、だめだったらXAPのアップロードからやり直しなんだからねッξ〃Д〃)ξ …みたいなことが記載されています。ほかにも、アプリケーションを更新する場合はもう一度審査を受けてもらう必要があるんだからねッξ〃Д〃)ξ …みたいなことも記載されています。図解もされていますので、一度眺めておけばよいレベルの規約だと思います。
2. Application Policies
この章では、主にアプリケーションが満たすべき要件に関する規約が記載されています。たとえば、50MB以上のデータをダウンロードするような場合は、パケット代とかの問題もあるからちゃんとユーザに通知してよね!とか、位置情報を取得する場合はちゃんとマイクロソフト謹製のAPIを使ってよね!みたいなことが記載されています。ほかにも、トライアル版を提供するならフル版の機能や品質が十分わかるものにしてよね!といった内容や、プッシュ通知を使うアプリケーションで留意すべき項目などが記載されています。実装よりも要件レベルの内容ですので、設計段階で目を通しておきたい規約となっています。
3. Content Policies
この章では、主にアプリケーションの商標や表現に関する規約が記載されています。例えば商標に関しては、ブランド商品名やロゴマークなどを利用する場合は ちゃんと許可を取ってくださいね~、といった内容が記載されています。また表現に関しては、中傷的だったり差別的な内容や、ドラッグなどの教育上よろしくない内容、 過度に暴力的だったり直接的にエッチな内容は禁止されています。ちなみに、アダルトに関する条件はわりとあやふやに記載されていますので、 少しばかりエッチな内容なら問題なさそうなんだからねッξ〃Д〃)ξ
4. Application Submission Requirements
この章では、アプリケーションの実体となるXAPファイルや、審査を申請する際の規約が記載されています。結構重要なことが記載されていますので、各節ごとに内容を見ていきましょう。
4.1 Installation Package Validation
アプリケーションの本体となるXAPファイルに関する内容が記載されています。「ApplicationIcon.png」や「Background.png」といった画像が必要であることなど、基本的にはVisual StudioやExpression Blendでプロジェクトを作成していればすべて満たされているはずの規約が記載されています。XAPファイルの最大サイズは255MBまでという点には留意しておきたいところです。
4.2 Application Code Validation
ソースコードに関する規約が記載されています。たとえば、COMの呼出しやP/Invokeの利用は禁止されていたり、XAPファイルはReleaseビルドで生成する必要があります。また、「System.Windows.Controls」名前空間に属するクラスのメソッドを利用している場合は、「Microsoft.Xna.Framework.Game」と「Microsoft.Xna.Framework.Graphics」アセンブリを利用してはいけないとのことです。…え、マジですか?
4.3 Phone Capabilities Detection
Capabilitiesに関する内容が記載されています。Capabilitiesとは、そのアプリケーションでどんな機能を利用するかをあらかじめ宣言しておく項目であり、「WMAppManifest.xml」に定義します。このため、アプリケーションで利用する機能はちゃんと宣言して、利用しない機能の宣言はしっかりと削除しておきましょうといった内容が記載されています。なおCapabilitiesの編集には、「Windows Phone Developer Tools January 2011 Update」に含まれる「Capability Detection Tool」を利用すると便利だそうですが、最近はAppHubにXAPをアップロードする際に自動で判定されるそうです。なので、Capabilitiesに関してはあまり気にしなくて良いかもしれません。
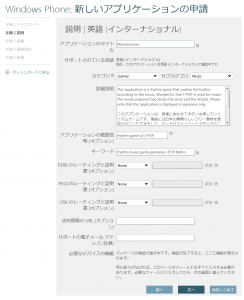
4.4 Language Validation
アプリケーションのUIに使用する言語に関する内容が記載されています。UIに使用する言語は、マーケットプレイスでターゲットとして申請した国の言語をちゃんと利用しましょうとのことです。まぁ、当たり前といえば当たり前ですよね。
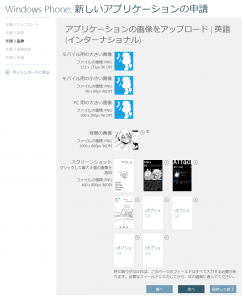
4.5 Windows Phone Marketplace Iconography
審査後にマーケットプレイスで利用する画像に関する内容が記載されています。「99 x 99」「173 x 173」「200 x 200」の3種類のサイズの画像を用意する必要があります。この画像は、4.1節で作成した「ApplicationIcon.png」や「Background.png」に酷似した画像である必要があります。ほかにも、マーケットプレイスでピックアップされた時の背景として「1000 x 800」の画像を用意するとのことですが、これは任意だそうです。なお、これらの画像はすべて透明色を利用していないPNG形式である必要があります。
4.6 Application Screenshot
アプリケーションのスクリーンショットを「480 x 800」のサイズで複数用意しましょうとのことです。これも、透明色を利用していないPNG形式である必要があります。
5. Technical Certification Requirements
この章では、開発者にとって最も重要な規約が記載されています。これらの規約を意識して、しっかりと実装を行いましょう!各節ごとに内容を見ていきます。
5.1 Application Reliability
5.1.1項では、アプリケーションは複数の端末で同じように起動しなければいけないと記載されています。なお現状では、端末の画面サイズは1つに統一されていますので、この規約をあまり意識する必要はないかもしれません。強いて挙げるなら、端末の性能に依存したロジックの組み方をしないように気を付けるくらいでしょう。
5.1.2.項では、アプリケーションは予期せぬエラーで突然終了していはいけないと記載されています。審査中に一度でも突然終了したら却下するからねッξ〃Д〃)ξ …と記載されています。落ちるにしても、きちんとわかりやすいエラーメッセージを表示すれば問題ないそうです。ただし、メッセージの内容があまりに汎用的過ぎる場合はやはりNGにするそうです。
5.1.3項では、アプリケーションは3秒以上固まってはいけないと記載されています。俗にいう3秒ルールです(違。回避できない場合は、プログレスバーとかビジーインジケータを表示して、ちゃんと動いていることをアピールできれば問題ないそうです。
5.2 Performance and Resource Management
5.2.1項では、起動後5秒以内に最初の画面が表示されることと記載されています。基本的に「SplashScreenImage.jpg」を利用していれば問題なさそうですが、それでも起動後20秒以内にはアプリケーションが操作できる必要があるとのことです。俗にいう20秒ルールです(違。
5.2.2項では、アプリケーションを終了させた後に速攻で再度起動した場合においても、上記の5.2.1項を満たしている必要があるとのことです。なかなかに手堅いですね。
5.2.3項では、…あれ?この項は消されたのかな?
5.2.4項では、バックボタンに関する規約がこれでもかと記載されています。たとえば、バックボタンを押したら必ず前の画面に戻る必要があるんだからね!とか、最初の画面でバックボタンを押したらアプリケーションを終了させてよね!とか、コンテキストメニューとかダイアログを表示している時にバックボタンを押したら前の画面に戻らずにそれらのウインドウを閉じるだけにしなさいよね!とか、ゲームをプレイしている時にバックボタンを押した場合はポーズ状態にするだけでいいんだからねっ!とか。バックボタンまじ天使。
5.2.5項では、メモリの使用量に関する規約が記載されています。基本的にDeviceStatusクラスのApplicationPeakMemoryUsage値…つまりメモリ使用量が90MBを超えないことが条件だそうです。
5.2.6項では、トライアル版に関する規約が記載されています。トライアル版であるかどうかを判定するAPIはあまり頻繁に呼び出さないでよね!だそうです。
5.3 Phone Functionality
5.3.1項では、とにかくアプリケーションは電話の邪魔をするなということが記載されています。アプリケーションを実行しているときに電話がかかってきてもすぐに出られるようにだとか、アプリケーションを終了させた後ですぐに電話がかけられること、みたいな内容です。電話が使えなきゃ電話じゃないじゃない、ということみたいです。
5.3.2項は、5.3.1項のSMSもしくはMMSバージョンです。
5.3.3項は、電話がかかってきても勝手にアプリケーションを終了させないでよね!ということが記載されています。電話がかかってきた後でどうするかはあくまでユーザが決める、ということですね。
5.4 Security
5.4.1項は、アプリケーションがウイルスなど悪意のあるものではないことと規約されています。当たり前です。
5.4.2項は、MSILがタイプセーフであることが規約されています。MSILとは、C#で記載したプログラムをコンパイルした後に生成される低レベルな言語のことであり、この状態でアンセーフなコードにならないことを規約しています。もっとも、C#でプログラミングする際に明示的にアンセーフモードなどを利用しない限り問題はないはずです。
5.5 Content Validation
5.5.1項は、マーケットプレイスの説明文に利用する言語を規約しています。やはりマーケットプレイスでターゲットとする国の言語を利用しなさいよね!とのことです。
5.5.2項は、UIの文字とか画像などが、テーマの背景色(ダークもしくはライト)によって見えなくなってしまわないことを規約しています。Expression BlendのDeviceタブを利用して、しっかりとテーマごとの見え方を確認する必要があるということですね。ほかにも、既定のリソース「Theme Resources for Windows Phone」を積極的に利用することも非常に有効です。
5.6 Technical Support Information
この節では、アプリケーション名やバージョン情報や連絡先などを、簡単に見つけられる場所に記載することを規約しています。About画面とか作っておいてよねッξ〃Д〃)ξ …ということらしいです。
6. Additional Requirements for Specific Application Types
この章では、アプリケーションの種類に応じて追加で満たすべき規約について記載されています。せっかくですので、ここも各節ごとにさらりと見てみましょう。
6.1 Location Aware Application
位置情報を利用するアプリケーションの規約が記載されています。たとえば、ユーザが位置情報センサーを無効にしてもアプリ落ちんなよ?といったことや、位置情報が取得できなくなった旨をちゃんとユーザに通知しましょう、みたいな内容です。
6.2 Push Notifications Application
プッシュ通知を利用するアプリケーションの規約が記載されています。たとえば、そのアプリケーションでプッシュ通知を利用するかどうかは独自の設定画面から設定できるようにしておいてくださいね、みたいな内容です。
6.3 Applications Running under a Locked Screen
ApplicationIdleDetectionModeをDisabledに設定した場合の規約が記載されています。この機能を無効化すると、画面がロックされててもバックグラウンドでアプリケーションを動作させ続けることが可能なのですが、それをする場合はちゃんとバッテリー消費量が最小になるような仕組みをしっかり実装しておいてよね!みたいな内容が事細かに記載されています。たとえば、UI更新やタイマーの類は一切止めてよね!とか、その状態でバッテリーが120時間以上持続するようにしてよね!みたいな内容です。是が非でもApplicationIdleDetectionModeを使いたくなくなる規約です。
6.4 Music + Videos Hub Application
ハブに連携するアプリケーションの規約が記載されています。たとえば、アプリケーションは必ずハブのマーキーリストに表示されるようにしてねとか、履歴リストとか新着リストと必ず同期させてねといった内容がズラリと並んでいます。要するに、ハブと統合させてあげるんだからしっかりと統一性をもたせてよねっξ〃Д〃)ξ …てことらしいです。
6.5 Non Music + Videos Hub Applications That Play Media
ハブに連携しないアプリケーションでBGMとかを使う場合の規約が記載されています。たとえば、ボリュームとかは独自の設定画面から変更できるようにしておいてね!といった内容や、音楽を再生している時にアプリケーションを起動した場合は、再生中の音楽を停止してBGMを流していいかどうかをユーザに確認してよね?といった内容が記載されています。細かいよぅ~。
6.6 Photo Extras
写真を加工するアプリケーションの規約が記載されています。たとえば、写真を選択しないでアプリを起動した場合は、PhotoChooserで選択画面をちゃんと表示してよね!とか。あと、写真を加工するアプリケーションなら当然「Extras.xml」は含まれているんでしょうね?とか記載されていますが、WP7.1では「Extras.xml」は不要になりますのでご注意ください。
6.7 Photo Sharing Applications
写真を共有するアプリケーションの規約が記載されています。ほぼ6.6節と同様の規約で、やはり写真を選択しないでアプリを起動した場合は、PhotoChooserで選択画面をちゃんと表示してよね!みたいな内容が記載されています。
7. Change History
この章はそのものズバリ更新履歴ですね。規約が変更された場合に、その箇所と内容が追記されていきます。
…ということで一気に紐解いてみましたが…。多い、多すぎるよ、カテジナさん!(゚´Д`゚)゚。 でも、読んでみるとわかるとおり、その大半がユーザビリティに関する規約だったりします。つまり、これもすべてわたしのアプリを使ってくれるアナタの・た・め♪ …と思えば、苦でも何でもないんだからねッ!ξ〃Д〃)ξ
 AppHubに登録しており、かつ既に実機を持っている開発者に対して、WindowsPhone7の次期バージョンアップ版であるMangoのベータ版が配布されることが決定されました。
AppHubに登録しており、かつ既に実機を持っている開発者に対して、WindowsPhone7の次期バージョンアップ版であるMangoのベータ版が配布されることが決定されました。