実録☆WP7アプリケーション開発!(第4話)
- 2011年06月10日
- カテゴリー:技術情報
- タグ:WindowsPhone
今までの説明では、今ひとつゲームの内容が不明瞭でしたので少し補足しますね。今回作成するWP7アプリは、画面上方から落下してくる音符を画面下のボタンでリズムよく押していく、いわゆるリズムゲーというものです。ビーマニとかポップンみたいなものと言ってしまえばその通りです。ということで今回は、画面構成と画面遷移、ならびにデータモデルの設計を実施しました。
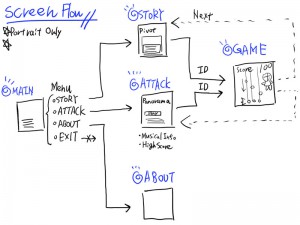
画面構成と画面遷移図
 このWP7アプリケーションは、5つの画面で構成します。「MAIN」画面はアプリ起動時に表示される画面でメインメニューを有します。「STORY」画面はPivotコントロールを利用して物語をコミック的に見せる画面です。「ATTACK」画面は好きな楽曲を選択してプレイできる画面です。ハイスコアの表示もこの画面で実施します。また、ストーリーモードをすべてクリアしないと画面できないメニューとします。「ABOUT」画面では著作権情報などを表示しようと思います。最後に「GAME」画面は文字通りゲームの肝となる画面です。画面構成はこんな感じになりそうですね。
このWP7アプリケーションは、5つの画面で構成します。「MAIN」画面はアプリ起動時に表示される画面でメインメニューを有します。「STORY」画面はPivotコントロールを利用して物語をコミック的に見せる画面です。「ATTACK」画面は好きな楽曲を選択してプレイできる画面です。ハイスコアの表示もこの画面で実施します。また、ストーリーモードをすべてクリアしないと画面できないメニューとします。「ABOUT」画面では著作権情報などを表示しようと思います。最後に「GAME」画面は文字通りゲームの肝となる画面です。画面構成はこんな感じになりそうですね。
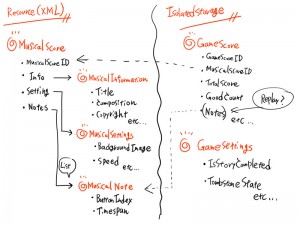
データモデル
 実装に取り掛かる前に、先行してデータモデルを設計してしまいましょう。今回はSilverlightを利用しますので、MVVMを用いた実装とします。このため、どうしてもデータモデルの設計を先に済ませておく必要がりますね。今回のWP7アプリでは、主にリソースのブリッジとして利用するデータモデルと永続領域に保存するために利用するデータモデルの二種類を利用します。
実装に取り掛かる前に、先行してデータモデルを設計してしまいましょう。今回はSilverlightを利用しますので、MVVMを用いた実装とします。このため、どうしてもデータモデルの設計を先に済ませておく必要がりますね。今回のWP7アプリでは、主にリソースのブリッジとして利用するデータモデルと永続領域に保存するために利用するデータモデルの二種類を利用します。
まず「MusicalScore」は、1つの楽曲を表すモデルです。「MusicalInformation」として楽曲のタイトルや著作権などを保持し、「MusicalSetting」では背景画像や音符の落下速度を保持します。また「MusicalNote」をリストで保持することにより、音符に対応するボタンとタイミングを保持します。なおこの「MusicalScore」はシリアライズ可能なクラスとすることにより、リソースとして格納しておいたXMLからオブジェクトを生成できるようにします。このようにすれば、楽曲の編集や追加をXMLファイルにより行うことができるためです。また「GameScore」はゲームのプレイにより生成されたスコアなどを保持し、「GameSettings」はストーリーのクリア有無などの設定情報を保持します。これらは永続領域に保存するデータモデルです。
とりあえず、最低限これだけ設計しておけば実装に着手できそうです。次回はデータモデルのシリアライズ方法などを紹介しつつ、データモデルを一気に実装しちゃいたいと思います♪



