WP7の画面遷移時に指定するパスを短縮
- 2011年05月20日
- カテゴリー:技術情報
- タグ:UriMapper, WindowsPhone, 画面遷移
 WP7のSilverlightアプリでは、画面を遷移する際にUriを指定します。たとえば左記のような感じですね。でも、この際に指定するUriのパスは文字列なので、どうしてもリファクタリングに弱かったりします。また、異なるモジュールの画面に遷移する場合、モジュールの名称まで含めたパスを記述する必要があるため、パスが冗長になりがちです。そこで今回は、画面遷移時に指定するUriのパスを短縮する方法をご紹介します。
WP7のSilverlightアプリでは、画面を遷移する際にUriを指定します。たとえば左記のような感じですね。でも、この際に指定するUriのパスは文字列なので、どうしてもリファクタリングに弱かったりします。また、異なるモジュールの画面に遷移する場合、モジュールの名称まで含めたパスを記述する必要があるため、パスが冗長になりがちです。そこで今回は、画面遷移時に指定するUriのパスを短縮する方法をご紹介します。
どうやって実現する?
正確には、パスを短縮するというよりは、パスを別の文字列にマッピングします。そして、画面遷移時にこのマッピング情報を利用し、指定した文字列に対応する画面に遷移できるようにします。これにより、例えば、”Page1″と指定するだけで”/View/Page1.xaml”画面に遷移できるようになります。
実装方法はどうするの?
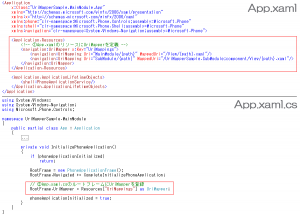
 パスと文字列をマッピングするためにはUriMapperクラスを利用します。このクラスのインスタンスをApp.xamlのリソースとして作成し、パスと文字列のマッピング情報を定義します。なおこの際、文字列はパターンマッチングな感じで記述できるのがミソです。その後、上記クラスのインスタンスをApp.xaml.csのルートフレームのUriMapperプロパティに設定します。なんと手順はたったのこれだけ!詳細は上記を参照してください。
パスと文字列をマッピングするためにはUriMapperクラスを利用します。このクラスのインスタンスをApp.xamlのリソースとして作成し、パスと文字列のマッピング情報を定義します。なおこの際、文字列はパターンマッチングな感じで記述できるのがミソです。その後、上記クラスのインスタンスをApp.xaml.csのルートフレームのUriMapperプロパティに設定します。なんと手順はたったのこれだけ!詳細は上記を参照してください。
使い方はどんな感じ?
 NavigationServiceを利用して画面を遷移する際に、定義したマッピング情報に基づいて、文字列とパスのマッチング&変換が自動的に実施されます!具体例は左記のとおり。この方法を知っていると、いろいろと潰しが効くので便利ですよ~!(≧∀≦)ノ
NavigationServiceを利用して画面を遷移する際に、定義したマッピング情報に基づいて、文字列とパスのマッチング&変換が自動的に実施されます!具体例は左記のとおり。この方法を知っていると、いろいろと潰しが効くので便利ですよ~!(≧∀≦)ノ
サンプルプログラム!
サンプルプログラムはこちらからダウンロードすることが可能です。
UriMapperSample



